Starter Guide for Beginners - Step05 SITE SPEED OPTIMIZATION - ARTICLE GATE
5. SITE SPEED OPTIMIZATION
Site speed is one of the most important factors for a website. In order to keep the user on the site and gain value in the eyes of Google, you should be careful that your pages do not load slowly. A slow-loading website hurts your Google rankings. The site speed criterion that Google wants is to open your pages in less than 1 second.

The loading speed of a page is determined by various factors such as the site's server, server location, site traffic, page file size, images used, and third-party resources. However, increasing site speed is not as easy as it seems.
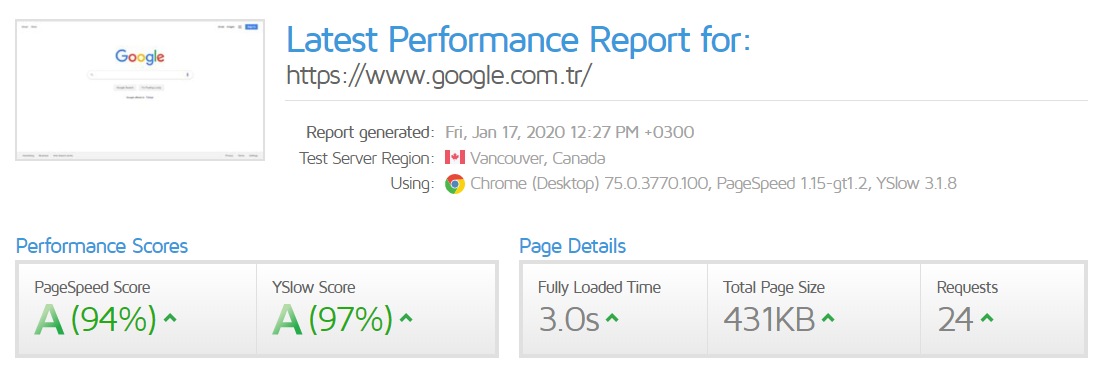
Under this heading, we will answer the questions of how to increase and measure site speed. Your most important companion in increasing page speed will be the Google service PageSpeed Insights. With PSI, you can measure your site's performance reports on mobile and desktop and make the necessary adjustments.
Reasons and Solutions That Slow Your Website
Presenter
If the server where your website is located is bad in terms of performance, it may cause your site to load slowly. Likewise, being at a distance from the location slows down your pages.
We should choose a server that is relatively close in location and performs at a high quality. So what should we pay attention to when choosing a server?
In the simplest terms, everything we pay attention to when buying a computer is valid for the server. Factors such as ram, processor, storage size create hosting performance. In addition, you should make sure that the hosting package you choose will give the best performance for your website.
Site Traffic
Increasing site traffic can cause a simultaneous decrease in site speed. Too many user requests can be a nightmare for websites with insufficient infrastructure. Therefore, as the site traffic increases, the basic structure of the hosting and website should also be improved.
File size
The irregularity of the HTML, CSS and JavaScript scripts that make up your site (long typing, spaces, unused and complex code) causes Google bots to spend extra time. Compressing and minimizing these files and removing unused source codes will positively affect the speed of your page.
You can also save space by combining CSS and JS files under one roof.
You can detect these files with PageSpeed Insight and GT-Metrix tools.
Images
High-quality images and other media files that you will upload to make your website look eye-catching are among the factors that affect site speed.
You should reduce the use of images as much as possible and reduce the size of the images you use. We save money by keeping the URL of the image in the source code short.
Finally, you can gather your images under a single file with CSS Sprite. Thus, instead of calling them separately, you can show all the images as a single image and upload them when the order comes. You save time by sending a single request to the server instead of sending requests for each media. In short, all images are loaded at once.
Third Party Resources
Social media buttons and parts that are not included in other site content may cause your site to slow down because they call resources from outside the site.
Tools You Can Use To Measure Website Speed:
Google PageSpeed Insights
GTmetrix
Pingdom

Important Tips: By "caching" browser caching, you ensure that users who are already logged into your site do not "download" resources again when they visit the site again. In this way, you can save time and make your site open faster.
You can also optimize your site speed by removing unnecessary redirects.







No comments